Suryody App Development Company
A student portal is a web-based platform or application that serves as a centralized hub for students to access a variety of educational resources and information. It provides students with a convenient and organized way to stay connected with their educational institution and access essential tools and services.

Top App Development Company,
Accredited By
Recognized as Top App Developers by Clutch.

JSS 99%
Earned 99% of job success & “Top-Rated Plus” Badge on Upwork.
Featured in the list of To 10 Mobile App Development Companies.
Ranked as “Top App Development Company” by GoodFirms.
Develop Custom Student Portal Mobile App
We, at Algogenix, develop custom student portal apps like Suryody. Our dedicated developers are capable of developing student portal like apps that meet the instantaneous needs of your users. Using different strategies and following an agile application development process, we develop a complete student portal app solution that helps you to retain your customers and build a positive brand awareness.
Different Features
of Student portal Web Apps Developed by Us

We have developed over 20 student portal web applications for enterprises and startups. To be frank, we have expertise of building a student portal app solution with the following features.

User Authentication
The app should have a secure login system that allows students to authenticate themselves using their unique credentials, such as username and password.

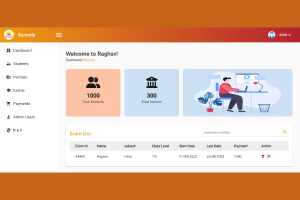
Dashboard
The dashboard serves as the main landing page for students after logging in. It provides an overview of important information, such as upcoming events, announcements, deadlines, and personalized notifications.

Course Management
Students can access their enrolled courses, view course materials, syllabi, assignments, and grades. They can also communicate with instructors and classmates through discussion forums or messaging systems within the app.

Academic Calendar
An interactive calendar that displays important dates, such as class schedules, holidays, exams, and submission deadlines. Students can add personal events and set reminders for upcoming tasks.

Grades and Progress Tracking
A section dedicated to displaying grades, including individual assignment scores, overall course grades, and GPA calculations. It may also provide progress tracking features to monitor completion of course requirements and degree progress.

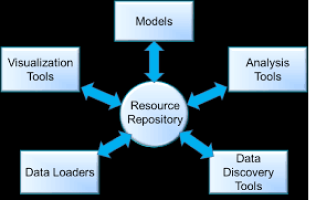
Resource Repository
A centralized location for accessing academic resources, such as lecture notes, textbooks, multimedia materials, and supplementary readings. It may include a search function and categorization to make it easier for students to find specific resources.

Online Assessments
The ability to take quizzes, tests, and exams online within the web app. This feature may include various question types, timers, and automated grading.

Communication Tools
Features for messaging, emailing, or video conferencing with instructors, advisors, and fellow students. It allows students to ask questions, seek clarifications, and participate in group discussions.

Enrollment and Registration
Students can view available courses, register for classes, add or drop courses, and check their class schedules. It may also include waitlist management and prerequisite checking.

Financial Information
A section to view and manage financial matters, such as tuition fees, payment history, scholarships, and financial aid applications.

Student Support Services
Access to resources and information related to campus services, such as counseling, career guidance, library services, and academic support.

Personalization
The ability for students to customize their profile, update contact information, and set preferences for notifications, language, or accessibility features.
Want to Increase Revenue of your Student Portal Business?
Proven Student Portal Development Process
01
Define the requirements
Start by gathering requirements for your student portal web app. Identify the features, functionalities, and goals of the application. Consider the needs of the students, administrators, and other stakeholders who will be using the portal.
02
Design the user interface
Create a visual design and user interface (UI) for your student portal. Consider the user experience (UX) and ensure that the design is intuitive and easy to navigate. Design wireframes or mockups to provide a visual representation of the portal’s layout and features.
03
Database design
Plan and design the database structure for storing student information, course details, grades, and any other relevant data. Determine the relationships between different entities and create the necessary tables, columns, and relationships.
04
Backend development
Develop the backend of the web application. Choose a suitable programming language or framework for backend development, such as Python (with Django or Flask), Ruby (with Ruby on Rails), Java (with Spring), or Node.js (with Express). Implement the business logic, authentication mechanisms, and integration with the database.
05
Frontend development
Develop the frontend of the student portal using HTML, CSS, and JavaScript. Implement the UI design created in the earlier step, ensuring responsiveness for different devices and browsers. Use frameworks like React, Angular, or Vue.js to simplify the development process and enhance the user experience.
06
Implement features
Build the specific features and functionalities of the student portal based on the defined requirements. This may include user authentication and authorization, enrollment in courses, access to course materials, submission of assignments, grade tracking, messaging systems, and other relevant features.
04
Testing
Perform thorough testing to identify and fix any bugs or issues in the application. Conduct functional testing to ensure that all features work as expected. Test the application across different browsers, devices, and screen sizes to ensure compatibility and responsiveness.
05
Security and privacy
Implement appropriate security measures to protect student data and ensure the privacy of personal information. Apply encryption for sensitive data, follow best practices for secure authentication, and regularly update security patches.
06
Deployment
Prepare the application for deployment on a web server or cloud platform. Configure the server environment, set up the necessary dependencies, and optimize the application for performance. Consider scalability and prepare for potential future growth.
Why Choose Algogenix?
99%
Success Score on Upwork
44+
Apps Live on App Stores
250+
Jobs Completed on Upwork
55+
Unique Feature Implemented
100+
Small and Large Innovation
50+
Mobile App Developers
1M+
App Downloads
5+
Years of Experience
100+
Clients Worldwide
Appreciation from Clients
I whould like to thank the entire Algogenix team for helping us with our photo editing app. We have been working with other developing teams before, and we were able to find Algogenix. And all the other developers failed to deliver all great working apps for us. Algogenix helped to design the app in a very user-friendly way. They helped us to navigate Solutions for the app. And overall went above and beyond with our Request.
I can't say enough about how great of a partner Algogenix has been to work with over the past year. They were always pushing the project forward and ensuring quality checks at every turn, even pieces of my app that I should have caught before sending to development. Will definitely be referring any clients of mine to Algogenix & will have them first on my list of partner to work with. I am very happy and satisfied by their Service.
I whould like to thank the entire Algogenix team for helping us with our photo editing app. We have been working with other developing teams before, and we were able to find Algogenix. And all the other developers failed to deliver all great working apps for us. Algogenix helped to design the app in a very user-friendly way. They helped us to navigate Solutions for the app. And overall went above and beyond with our Request.
I can't say enough about how great of a partner Algogenix has been to work with over the past year. They were always pushing the project forward and ensuring quality checks at every turn, even pieces of my app that I should have caught before sending to development. Will definitely be referring any clients of mine to Algogenix & will have them first on my list of partner to work with. I am very happy and satisfied by their Service.
Frequently Asked Questions
The student portal web app is designed to provide students with a centralized platform for accessing important information and resources related to their education. It allows students to view their course schedules, access course materials, submit assignments, track grades, communicate with instructors and peers, and perform other essential tasks.
To log in to the student portal, you need to visit the login page and enter your username and password. The login credentials are typically provided by your educational institution. If you’re facing issues with logging in, contact your institution’s IT department or the designated support channel for assistance.
If you forget your password, there is usually a “Forgot Password” link on the login page. Click on that link, and you’ll be guided through a password reset process. This usually involves verifying your identity through a registered email address or other authentication methods. Follow the instructions provided to set a new password.
Once you log in to the student portal, you should be able to find a section dedicated to your courses. Within that section, you can access course materials, including lecture notes, slides, readings, and any other resources provided by your instructors. Additionally, you’ll find a designated area to submit assignments electronically.
The student portal typically provides communication tools such as messaging or discussion boards. You can use these tools to send messages or participate in discussions with your instructors and classmates. Look for the “Messages” or “Communication” section within the portal to access these features.
Talk to us and get your project moving!
Get a 30-min free consultation from the field expert. Validate your idea for free and get a detailed quote once you fill this form.
Our Offices

INDIA
C-404, 4th Floor, Tower C, I-thum Plot A 40 , Sector 62, Noida, Uttar Pradesh 201301


